I. TÌM HIỂU VỀ HTML
1.Giới thiệu về HTML
HTML là từ viết tắt cho HyperText Markup Language, tức là "Ngôn ngữ Đánh dấu Siêu văn bản. Là một ngôn ngữ đánh dấu được thiết kế ra để tạo nên các trang web tĩnh.
2 .Công cụ soạn mã HTML
Chúng ta có thể sử dụng rất nhiều phần mềm cũng như các bộ công cụ để làm việc với HTML, nhưng đơn giản nhất đó là sử dụng công cụ soạn thảo Notepad được tích hợp sẵn trong hệ điều hành Windows hoặc sử dụng notepad + +
II. CẤU TRÚC CƠ SỞ CHUNG CỦA MỘT TRANG VĂN BẢN HTML
1. Cấu trúc chung
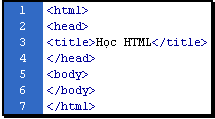
Cấu trúc chung và đơn giản nhất của một trang HTML bao gồm các phần chính như sau
2 .Tạo một trang HTML
Để xuất bản một trang HTML ta gõ một đoạn text vào trong phần body của văn bản và lưu lại với tên tùy ý có thành phẩn mở rộng của File bắt buộc phải là .html. Ví dụ: index.html
hoc html
Chạy File index.html để xem kết quả
Cú pháp:
ten_thuoc_tinh = gia_tri_cua_thuoc_tinh
- Thẻ <html></html>
Để khai báo bắt đầu một văn bản HTML
- Thẻ <head></head>
Khai báo phần đầu của văn bản HTML
Dùng để khai báo các thẻ Script, thẻ Style và các thẻ khác nữa sẽ được nghiên cứu trong một bài học khác
Thẻ <title></title>
Khai báo tiêu đề của văn bản HTML, phần tiêu đề này hiển thị ngay tại thanh công cụ của trình duyệt
Thẻ <body></body>
Khai báo phần thân của một văn bản HTML, đây là vùng làm việc chính của chúng ta.
Trong thẻ này chúng ta nghiên cứu 2 thuộc tính cơ bản của nó đó là
Bgcolor: Mầu nền trang HTML. Giá trị của nó mà các bạn có thể sử dụng đó là tên mầu hoặc mã mầu
Background: Ảnh nền của trang HTML. Giá trị của nó chính là đường dẫn đến File ảnh mà các bạn muốn sử dụng là ảnh nền
III. XUỐNG DÒNG, CHIA ĐOẠN, KẺ NGANG TRONG HTML
1.Thẻ xuống dòng
Khi bạn đánh máy một văn bản trong một chương trình soạn thảo văn bản nào đó, bạn có thể chỉ cần bấm phím Enter để kết thúc một dòng hay một đoạn văn, nhưng bạn sẽ cần phải làm nhiều thao tác hơn khi bạn muốn phân định riêng các đoạn văn khác nhau trong một trang Web. Browser tự động bỏ qua các mã xuống dòng bình thường. Vì vậy bạn phải viết thêm thẻ <P> để phân đoạn hay viết thẻ <BR> tại vị trí cụ thể mà bạn muốn xuống dòng.
Thẻ <p>: Chúng ta sử dụng thẻ đơn này để xuống dòng và cặp thẻ để định nghĩa một đoạn văn align: Xác định vị trí tương đối của đối tương so với màn hình hiển thị văn bản. Có 3 giá trị đó là Left, Right, Center
Thẻ <br>: Dùng để xuống dòng trong một đoạn văn bản
2. Đường kẻ ngang
Đường kẻ ngang chủ yếu được dùng để phân định một trang Web thành những phần có tính logic và dễ nhìn. Có không nhiều khả năng đồ hoạ trong ngôn ngữ HTML, bởi vậy đường kẻ ngang là một công cụ rất có ích
Thẻ <hr>
size: Độ dày của đường kẻ. Giá trị thường được tính theo Px
width: Độ dài cua đường kẻ. Giá trị thường được tính theo Px hoặc %
color: Màu của đường kẻ. Giá trị có thể sử dụng là mã màu hoặc tên màu
align: Vị trí của đường kẻ. Giá trị có thể sử dụng đó là: Left, Right, Center
IV.DANH SÁCH TRONG HTML
1. Danh sách không có trật tự
Danh sách không có trật tự đánh dấu. (xuất hiện các núm tròn màu đen) cho từng yếu tố của danh sách.
a) Thẻ <ul></ul>, <li></li>: Cặp thẻ này luôn đi kèm nhau tạo nên một danh sách
2. Danh sách có trật tự
Danh sách có trật tự, tự động đánh số từng thành tố của danh sách.
Thẻ <ol></ol>, <li></li>
V. KÝ TỰ ĐỊNH DẠNG, KIỂU CHỮ TRONG HTML
1. Ký tự định dạng trong văn bản HTML
Kiểu ký tự định dạng trước cho phép bạn có thể bảo toàn các dấu cách và dấu xuống dòng trong trang văn bản HTML y như khi bạn gõ vào trong quá trình soạn thảo. Điều đó có nghĩa là bạn không nên sử dụng các thẻ <br> cũng như <p> trong đoạn ký tự định dạng trước. Thẻ <pre></pre>
2. Các kiểu chữ trong văn bản HTML
Các thẻ kiểu chữ trong ngôn ngữ HTML cho phép bạn điều khiển được vẻ bề ngoài của bản thân các ký tự - chẳng hạn chúng ta có thể định dạng một từ là đậm hoặc nghiêng. Các định dạng này có thể áp dụng từ phạm vi một đoạn hay toàn bộ văn bản cho tới từng ký tự đơn lẻ.
Thẻ <b></b>: Làm đậm
Thẻ <i></i>: Làm nghiêng
Thẻ <u></u>: Gạch chân
Thẻ <s></s>: Gạch ngang qua một ký tự
Thẻ <sub></sub>: Đưa một ký tự thụt xuống dưới ½ của dòng
Thẻ <sup></sup>: Đưa một ký tự trồi lên trên ½ của dòng
Hy vọng bài viết sẽ giúp các bạn bổ sung thêm vào kho kiến thức lập trình web của mình để hoàn thiện hơn những gì mình đang theo đuổi và giúp ích cho công việc của mình. Chúc các bạn thành công.
Bài viết tham khảo:











0 nhận xét: